Intoduction to JAMStack
JAMStack is a web development stack that is built for simplicity and performance ⚡

People develop using many tools and approaches, understanding them can help understand why JAMStack is special.
The Old Way
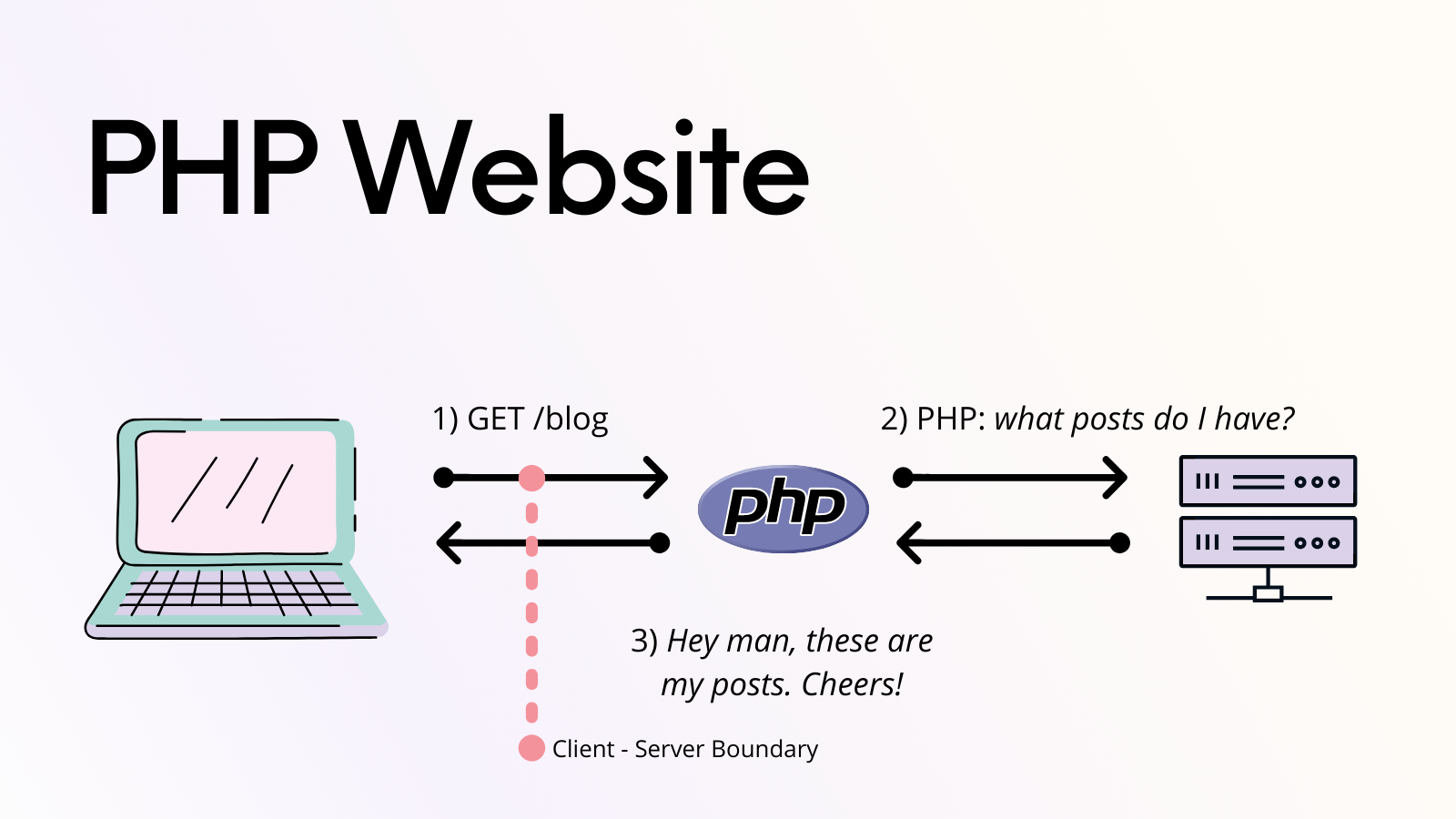
In the past, PHP + HTML was a common tooling combination for building websites. PHP is an interpreted language meaning each request, the PHP server would "build" and serve the webpage from scratch. This is useful when the data is dynamic as we might want to display different data to different people but wastful when sending the exact same copy each time.
Key Characteristics
- simple design
- hard to cache (hard to know if the content be diffrent in the next response)
- slower server response time (the server executes the code for every single request)

The Current Approach
Nowadays React + Node.js is a very common combination, the Node server will expose data as an API and the React code will render the page in the browser, basically shifting computation from the server to the client.
Key Characteristics
- possible to cache client-side (same site for all visitors, API data changes)
- complicated design
The JAMStack Approach
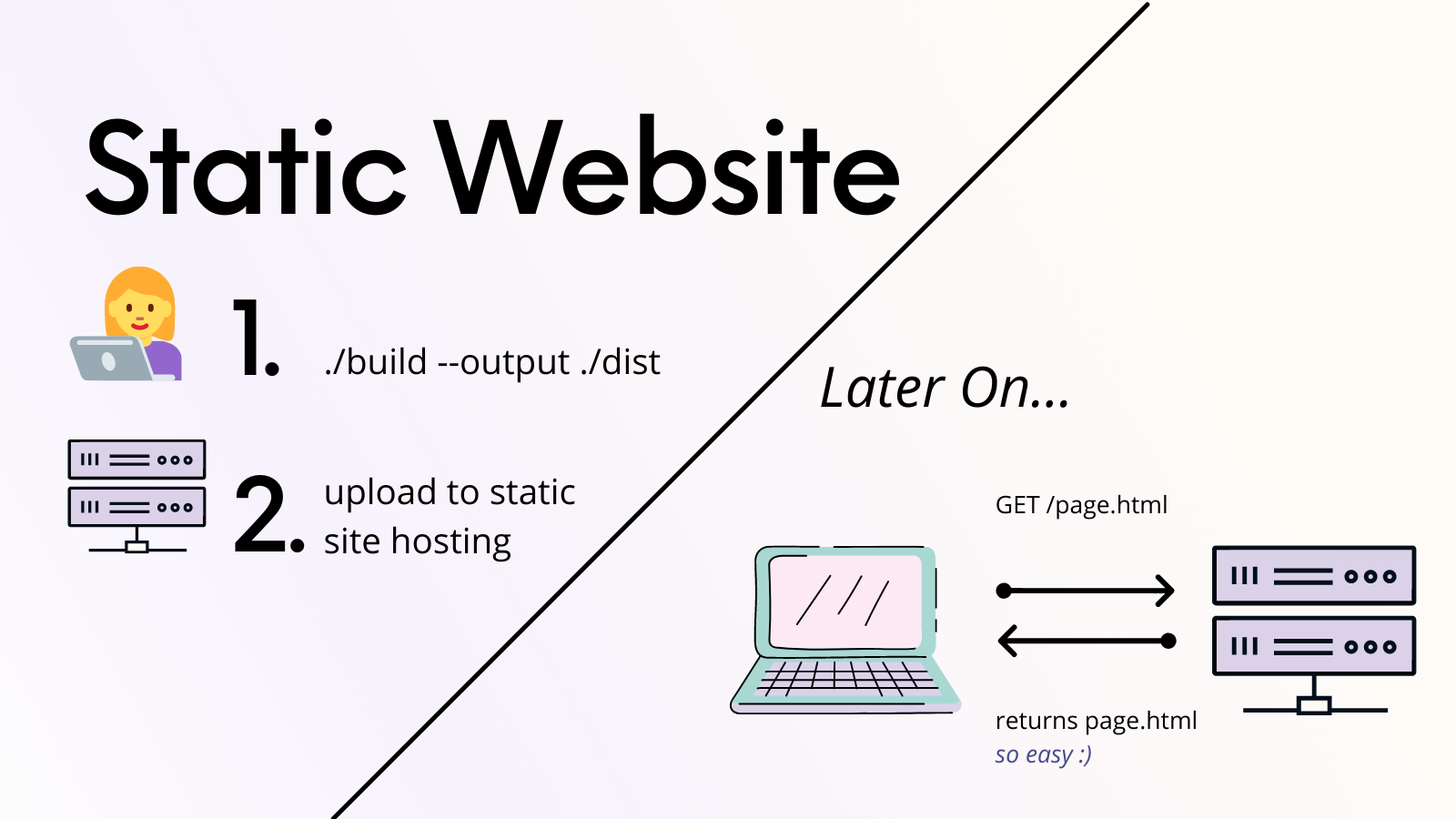
JAMStack websites are rendered once. This process results in plain HTML files that can be hosted for free using GitHub Pages or many other Static Hosting services.
It is true that some JAMStack setups are very similar to the above approach, in my opinion it can be simpler without loosing the great qualities of prior approches and many time we just need plain HTML with some content and stlying.

Key Characteristics
- possible to cache client-side (same site for all visitors)
- fast - serve pre-built markup and assets over a CDN
- secure - no need to worry about server or database vulnerabilities
- less expensive - hosting of static files is cheap or even free
So what does JAMStack stand for?
J) Javascript
A) Apis
M) MarkupMarkup
The markup is the most important part, you use it to design the layout of the website. For example a blog will have a post layout page. I can use Jinja as my markup language and my page might look like this.
You can choose whatever markup you prefer! it can be Markdown, Mustache.js, Jinja. I would even consider PHP to be a possible Markup.
APIs
Every back-end function can be implemented as an API without an UI attached. Then it can easily be attached using client-side Javascript. You will be surprised how many functionalities are already implemented by SaaS companies such as twilio
JavaScript
Dynamic functionalities are handled by JavaScript. There is no restriction on which framework or library you must use, so don't forget to add fancy some JavaScript to your site to make it pop out 😉
Resources
My Favorite JAMStack Tools